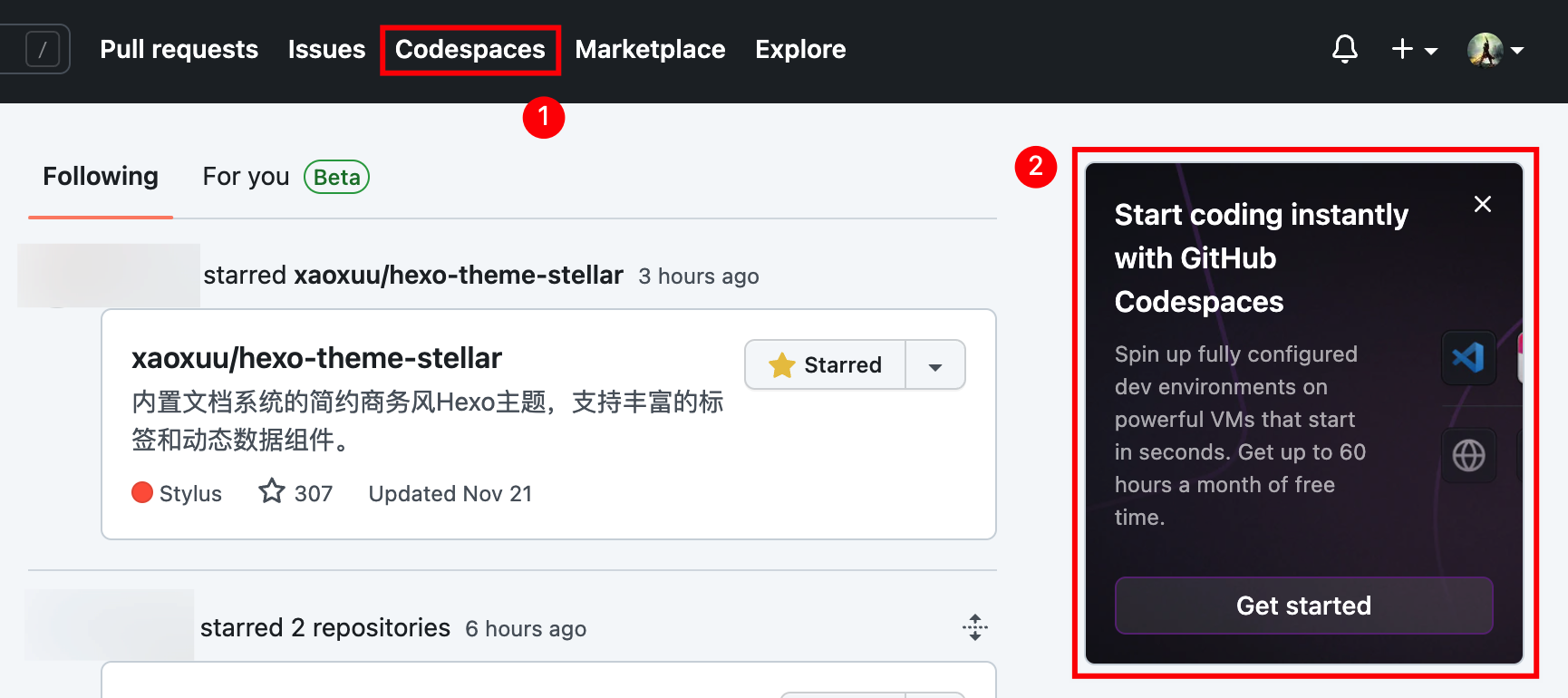
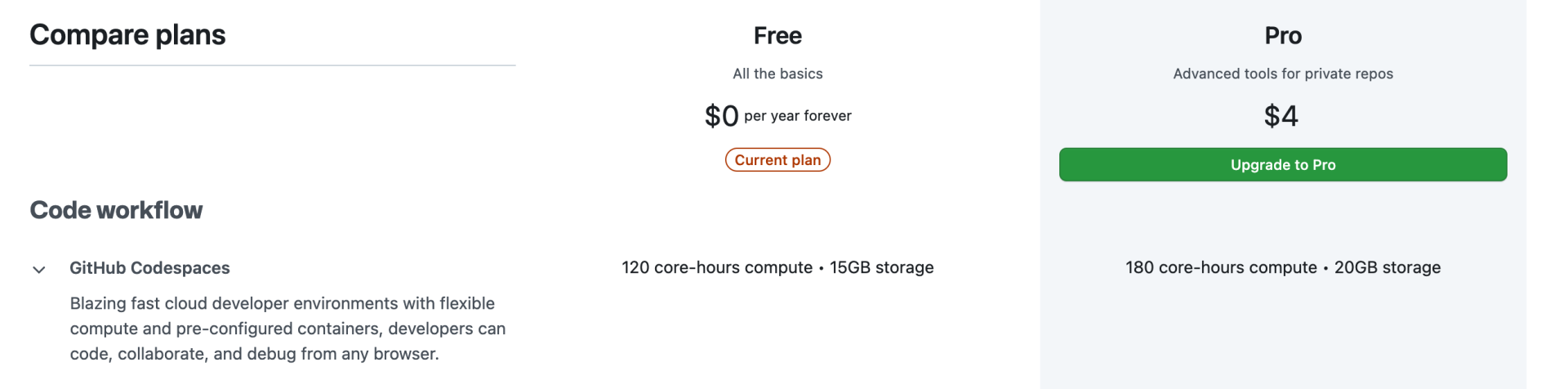
GitHub 最近上线了 Codespaces 功能,免费账号可以使用 120 core-hours compute • 15GB storage 额度,感觉挺不错的,赶快来体验吧~


使用方法
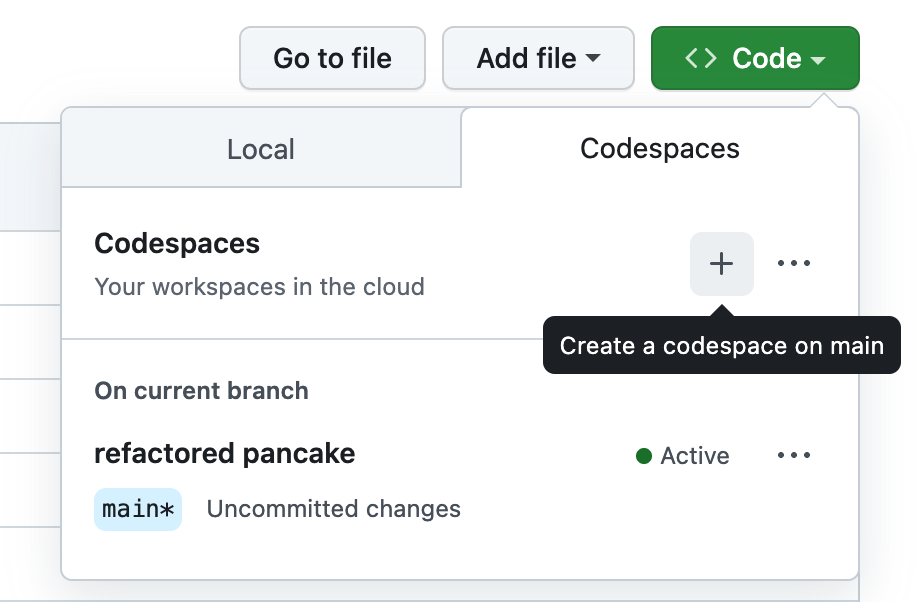
现在,每个项目仓库「Code」的下拉菜单中多了一个「Codespaces」入口,点击就可以创建一个此项目仓库的 Codespaces 如图所示:

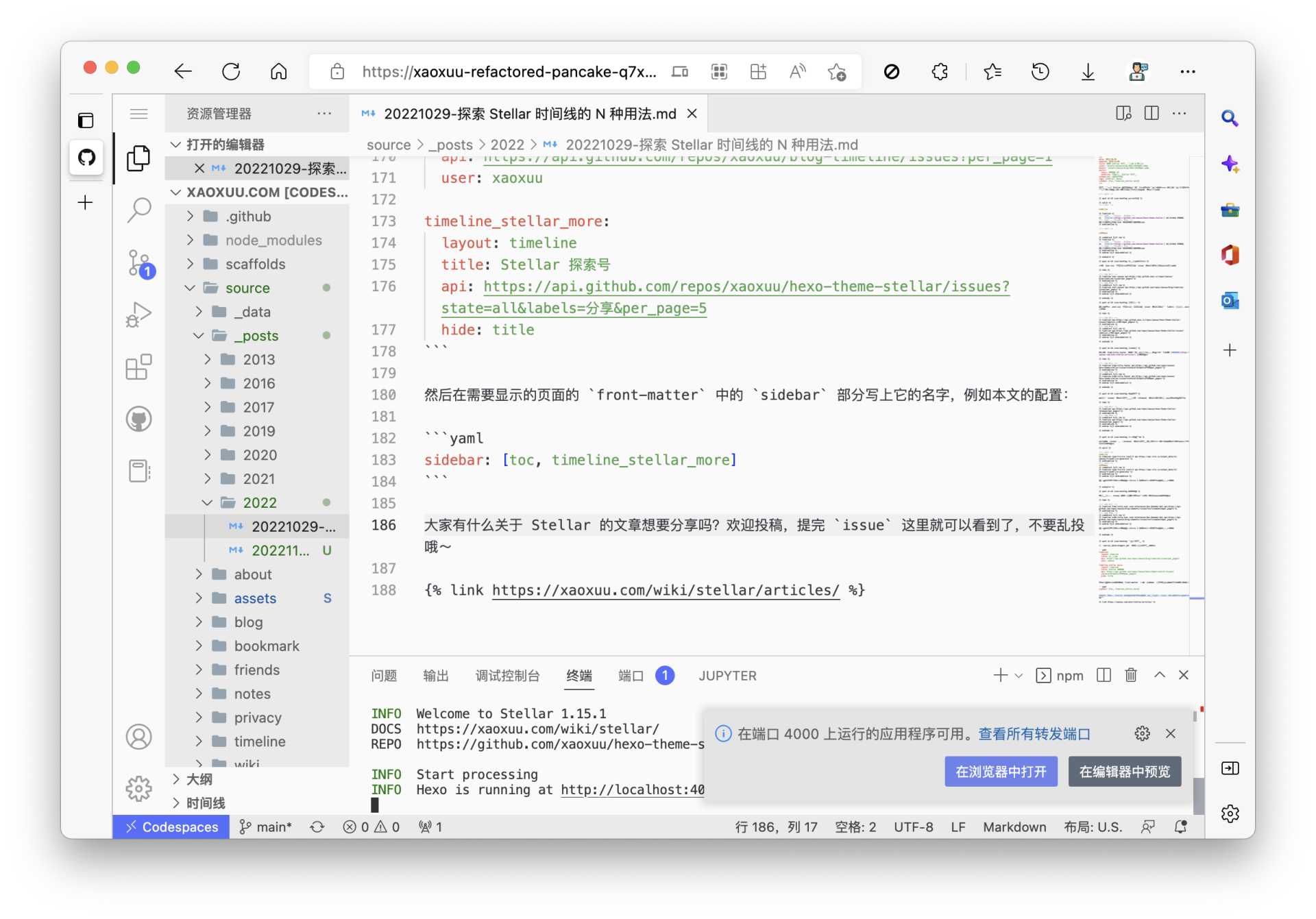
由于我的博客源码是通过 submodule 方式引用主题的,而且还设置了 GitHub Actions 自动化部署,所以几分钟等待过后 Codespaces 就已经把博客全套环境创建完成了,在这整个过程中不需要自己进行任何配置:

修改完代码直接提交到当前仓库,就和在本地提交 git 代码一样。
浅尝小结
初始化和博客环境搭建过程体验非常好,全程不需要操作。但是速度和本地相比是明显感觉到慢点的,由于我自己写了一个云脚本也可以在新装系统上一键完成全套流程,所以它可能不太适合我用来管理博客。
但如果你经常需要在一些临时电脑上写写稿子、预览效果,不能立即发布且需要多端同步,或许这是个不错的选择。
不知道大家会用它来做什么呢?
