本文面向从未用过独立博客,也不了解 markdown 和 git 的用户,旨在普及独立博客技术,顺序经过调整以降低首次上手难度。有相关经验的读者可以自行跳过某些步骤。
什么是独立博客?
独立博客就是区别于平台博客(如简书、知乎、豆瓣)的一种方案,特点即:
- 域名独立(地址是什么)
- 空间独立(部署到哪里)
- 内容独立(自己即审核)
通俗来说就是 住自己的房子 与 寄人篱下 的区别。所以,我们为什么需要一个独立博客呢?
- 希望数据属于自己,随时可以更换技术方案,而非交给某个平台,与某个平台共存亡。
- 希望自己设计,或不满足于平台支持的格式,希望有更多的内容表达方式。
- 希望有自己的短域名,任何人输入域名就进入自己的空间。
独立博客可以有无数种技术方案,本文采用 GitHub + Hexo + Stellar 方案进行讲解。
体验 hello world
使用 macOS 系统的朋友可以在 终端 中执行下面这行命令,体验如何快速搭建一个独立博客:
一般在1分钟内即可完成,如果下载速度缓慢建议更换网络环境。

编写一篇文章
基础知识
选择使用独立博客,需要掌握基本的 markdown 语法。例如常用的各级标题:
# 一级标题 |
超链接的写法:
[链接文字](链接地址) |
图片的写法:
 |
Stellar 标签语法
如果使用 Stellar 主题,还可以使用丰富的标签语法,用来扩展 markdown 所不支持的表达方式,包括但不限于以下这些示例:
支持任意表情包,可自行配置:



{% emoji 爱你 %} |
醒目的引用
{% quot 醒目的引用 %} |
可以支持多种颜色
{% note color:yellow 备注 可以支持多种颜色 %} |
{% timeline user:xaoxuu api:https://raw.github.xaox.cc/xaoxuu/ghapi-json-generator/refs/heads/output/v2/repos/xaoxuu/blog-timeline/issues%3Fper_page%3D5/data.json %} |
第一步:创建文件
在 myblog/source/_posts 文件夹中创建一个以 md 格式的文件,下面我们将会在这个文件中写文章。
第二步:设置 front-matter
在文章的开头写上如下格式的内容:
|
现在刷新一下 http://localhost:4000 这个网页,就会看到刚刚写的文章了。
首次发布到互联网
在前面的教程中,我们仅仅是在本地预览效果,还未发布到互联网,发布到互联网之后才可以实现随时随地访问。要做这一步之前,我们首先需要一个 GitHub 账号,如果没有请先注册一个。
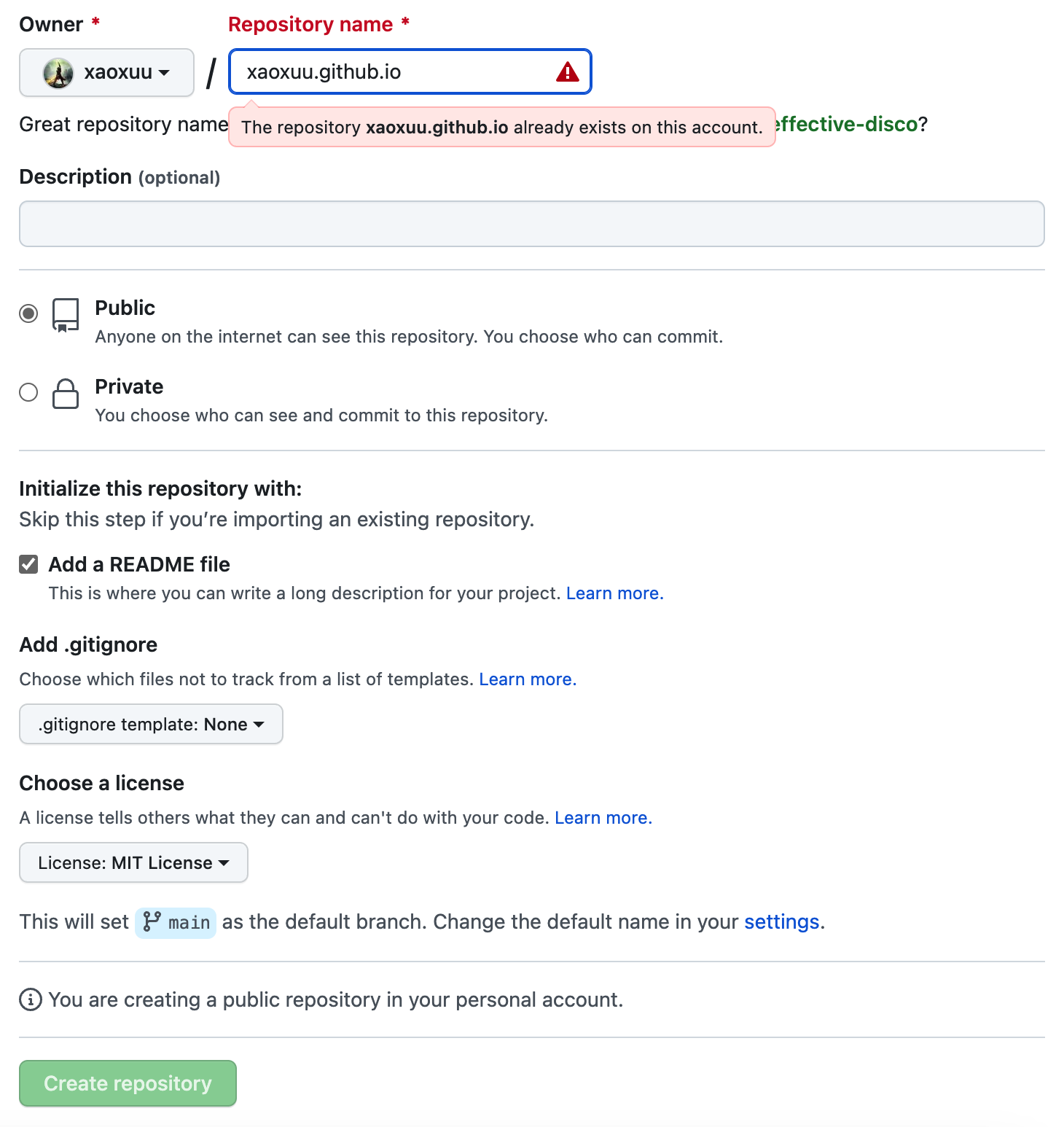
创建一个仓库
点击 new 创建一个仓库,存放我们的输出的网页静态文件:

把博客推送到这个仓库中
先找到 myblog/_config.yml 文件,在其中设置:
deploy: |
在终端中执行:
npm i hexo-deployer-git |
这个指令用来安装一个插件,此插件可以将博客部署到 git 仓库中。安装成功后,接下来执行:
hexo clean && hexo g && hexo d |
这样就会把博客推送到我们在 GitHub 上创建的仓库里。
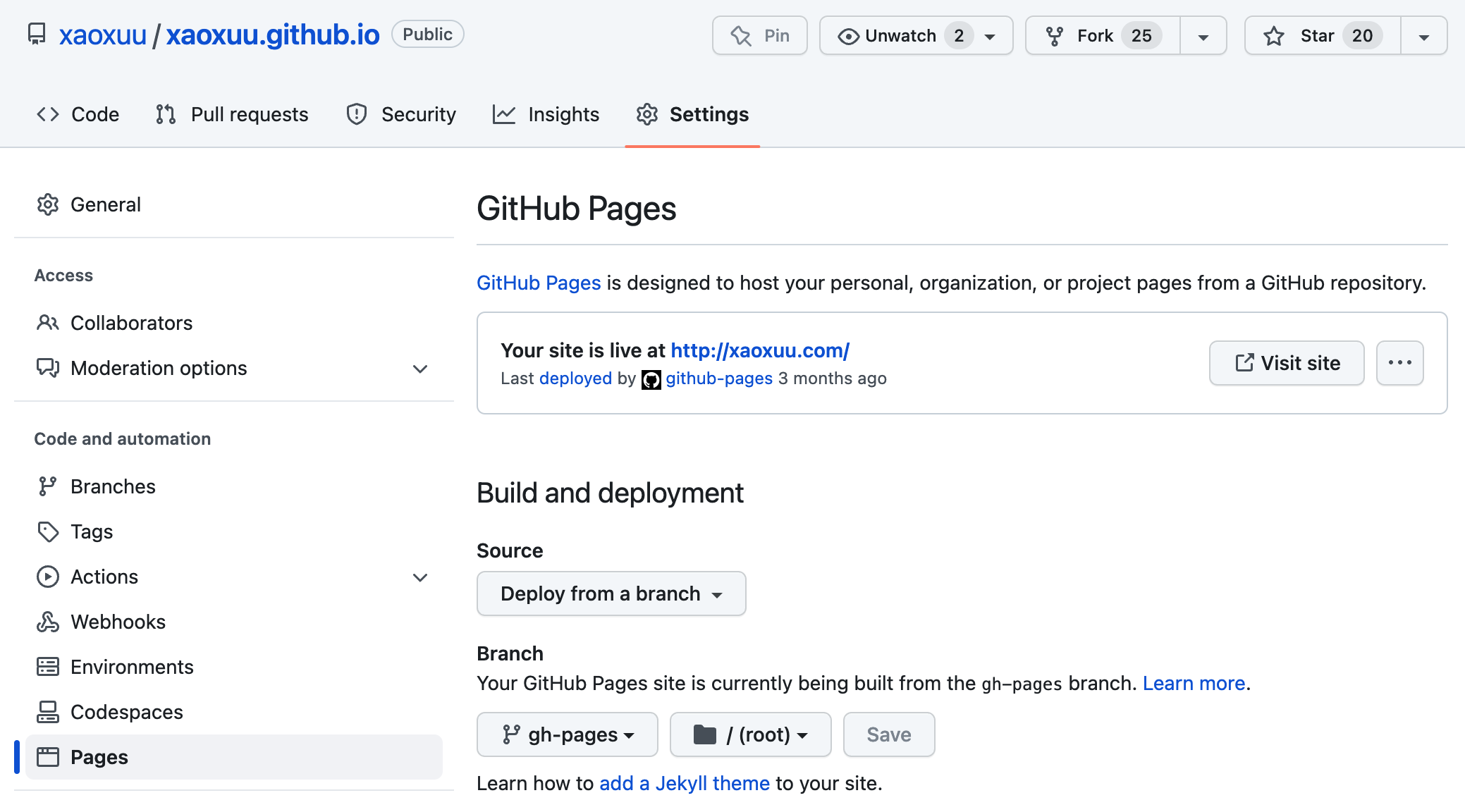
开启 GitHub Pages
在仓库的 Settings 设置中找到 Pages 选项卡,设置 Source 和 Branch 为如下图所示:

不出意外的话,接下来访问:https://username.github.io 就可以看到自己的博客啦~
遗憾的是,
github.io域名在大陆地区被电信运营商 DNS 污染,无法直接访问。
博客日常更新流程
创建/修改文章 -> 提交代码
在完成首次发布之后,后续新增或者修改文章之后就只需要执行这组命令即可同步发布:
hexo clean && hexo g && hexo d |
到此为止全部流程都已经完成了。下面的教程将会对流程和体验进行优化,建议有能力的同学继续往下看。
源码管理建议
使用 GitHub 仓库
在前面的步骤中,我们还没有把源码放进仓库中保存,这样会很容易丢失。所以接下来我们再创建一个仓库,例如可以命名为 myblog-source 用来表示这个仓库存放的是源码,这个仓库建议选择为「Private」即私有仓库。
首先把这个仓库克隆到本地:
git clone https://github.com/username/myblog-source |
然后在此仓库中配置一下忽略文件:
.DS_Store |
这些文件可以根据我们的源码生成,所以建议忽略它们,不让版本库追踪这些文件的变化。然后把我们的博客工程目录整个复制进来,或者在这里面重新创建一个,最终 myblog-source 仓库目录结构会是这样的:
myblog-source: |
然后把这些文件提交并推送到 GitHub 上就可以啦:
git add --all |
体验优化建议
使用 Vercel 部署
前面我们使用 GitHub Pages 服务进行部署,但是访问速度比较慢,建议使用 Vercel 来获得更快的访问速度。
打开 vercel.com 选择使用 GitHub 账号登录,然后 Add New... -> Project 选择我们在 GitHub 那边的静态文件仓库(username.github.io),稍等片刻就完成部署,完成后会告诉你访问地址,例如:username.vercel.app。
遗憾的是,
vercel.app域名在大陆地区被电信运营商 DNS 污染,无法直接访问。
使用自己的域名
一个域名一年也就几十块钱,建议自己从阿里云或者腾讯云购买一个域名,也顺带直接解决了免费域名被 DNS 污染无法访问的问题。
设置 DNS 解析
然后在云服务商的域名DNS解析中增加 CNAME 解析:
| 主机记录 | 记录类型 | 记录值 | TTL | 解析请求来源(isp) |
|---|---|---|---|---|
| @ | CNAME | cname.vercel-dns.com | 10分钟 | 默认 |
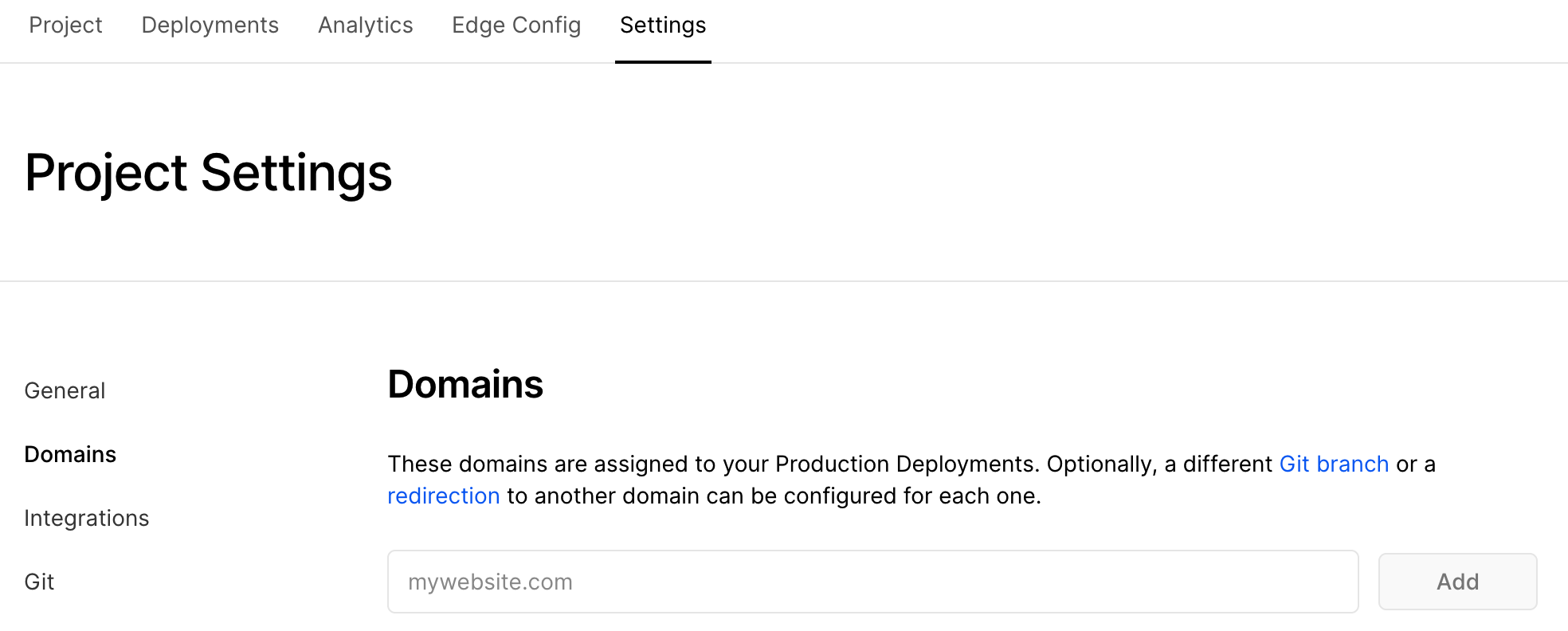
绑定域名
接下来在 vercel 中我们刚刚创建的项目的设置中绑定域名:

如果是首次设置的话,可能要等很久(一般24小时以内生效),非首次设置大概几分钟就生效了。
生效后再访问 yoursite.com 就可以看到真正属于自己的博客啦。
修改配置文件
修改 url 配置为自己最终要绑定的域名,否则博客内的部分链接会指向错误的地址,修改之后需等待重新部署后生效:
url: https://yoursite.com |
学习路线指引
前面都是萌新教程,到这里开始步入正题了!
基础知识
如果像本文一样使用 Hexo + Stellar 方案,还需要搭配相关文档:
看过文档之后,你可以用更加高效的方法设置博客、发布文章,包括但不限于 hexo new、设置文章分类、标签、创建知识库、友链等。
自动化部署
使用 #自动化部署 可以实现只修改源码,后续流程交给 CI 来完成,减少重复工作。
Stellar 高级玩法
- 文档系统:别人的博客只是博客,但你可以用 Stellar 创建自己的知识库!
- 动态友链:如果可以,谁愿意每次加一条友链都重新部署一次博客呢?
- 时间线:无需重新部署,就可以发布简短的动态消息,类似于微博。当然,也支持展示微博动态。
- 专属布局:模块化设计,按需定制。
获得更快的访问速度
如果不满足于 vercel 的速度(本站就是部署于 vercel 的),可以尝试以下几种方案:
- 购买香港服务器,速度是略快于 vercel 的,每月最低成本 24 元。
- 域名备案,然后使用国内免费 CDN 加速,在内地访问内地的服务速度自然比香港更快。
- 域名备案,然后在云服务商购买云存储服务,个人博客流量小价钱会便宜很多。
- 域名备案,然后使用内地服务器,新用户买服务器会很便宜,但是老用户续费很贵,我这边看阿里云最低配置是每月 60 元,远超香港服务器价格。
轻量应用服务器老用户价格表
大陆地区:
| 配置 | 1个月 | 1年 | 3年 |
|---|---|---|---|
| 2核1G;每月流量 400GB;ESSD 40GB;峰值带宽 3Mbps | ¥60 | ¥612 | ¥1836 |
| 2核2G;每月流量 800GB;ESSD 50GB;峰值带宽 4Mbps | ¥90 | ¥918 | ¥2754 |
香港地区:
| 配置 | 1个月 | 1年 | 3年 |
|---|---|---|---|
| 2核1G;每月流量 1024GB;ESSD 40GB;峰值带宽 30Mbps | ¥24 | ¥288 | ¥864 |
| 2核2G;每月流量 2048GB;ESSD 60GB;峰值带宽 30Mbps | ¥34 | ¥408 | ¥1224 |
数据是我在2022年12月17日登录阿里云查看所得,其他用户在其他时间可能不是这个价,仅供参考。
DIY (Do It Yourself)
如果现有框架和主题无法满足自己的需求,可以自己学习相关知识,修改源码以满足需求。一般需要掌握的知识有:
一般主题会使用一些模板语言或css预处理器以提高效率,例如:
掌握了这些,你也可以自己写一个基于 hexo 博客框架的主题给别人使用了。




